If checked, will insert the

HTML mode is highly customizable. You can modify its behavior in several ways.

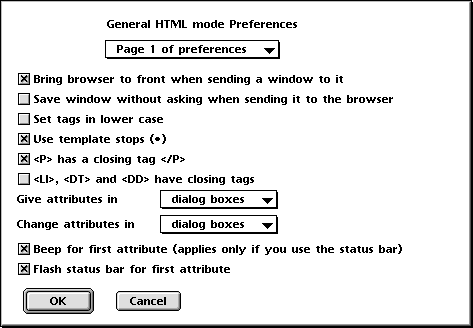
Bring browser to front when sending a window to
it
If checked, when you send a file to the browser, the browser will be
brought to the foreground. If you have lots of screen space and are just
validating, uncheck this flag to leave the browser in the background and
Alpha in the foreground. By default the browser is brought to the
foreground.
Save window without asking when sending it to the
browser
If checked, when you send a file to the browser, the window is saved
automatically without asking you. By default you are asked if you want to
save the window.
Set tags in lower case
If not checked, elements will be like <P>; if checked, like
<p>. By default upper case is used.
Use template stops (![]() )
)
If checked, will insert the ![]() characters. By default the
characters. By default the ![]() characters are inserted.
characters are inserted.
<P> has a closing tag
</P>
If checked, the <P> element has a corresponding closing tag. If not
checked it does not. By default it has a closing tag.
<LI>, <DT> and <DD> have closing
tags
If checked, <LI>, <DT> and <DD> have corresponding
closing tags. If not checked the optional closing tags are skipped. By
default they do not have closing tags.
Give attributes in dialog boxes/status
bar
To choose whether you want to use dialog boxes or the status bar when you
give attributes to an HTML element. By default dialog boxes are used.
Change attributes in dialog boxes/status
bar
To choose whether you want to use dialog boxes or the status bar when you
change the attributes in an existing HTML element by using 'Change
container/opening' or by cmd-double clicking on an opening tag. By default
dialog boxes are used.
Beep for first attribute (applies only if you use
the status bar)
If checked, and you input element attributes from the status bar, Alpha
will beep when asking for element attribute information there. By default
Alpha will beep. This applies only if you use the status bar.
Flash status bar for first
attribute
If checked, Alpha will flash the status bar when asking for element
attribute information there. By default Alpha will do so. This applies
only if you use the status bar.

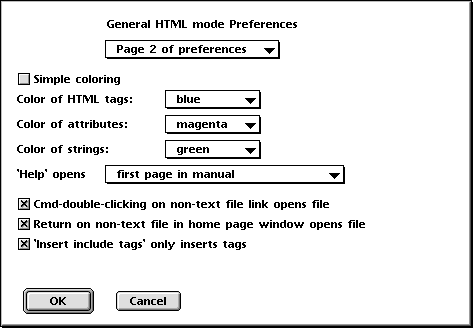
Simple coloring
If checked, the HTML tags are colored all blue:
![]()
This can be a better choice for lowend machines with slow graphics. By
default the coloring is more complex. If you use simple coloring all other
settings for coloring are ignored.
Color of HTML tags
The color of the HTML tags. The default is blue.
Color of attributes
The color of the HTML attributes. The default is magenta.
Color of strings
The color of everything between quotes. The default is green.
'Help' opens...
The page in the manual which is opened when you choose 'Help' from the
HTML menu. By default the first page is opened. Once you have read it, it is
more convenient to go directly to the table of contents.
Cmd-double-clicking on non-text file link opens
file
If checked, and you cmd-double-click on a link pointing to a non-text file
it is opened in the application it was created in. If not checked, nothing
happens when you click on such a link. By default the file is opened.
Return on non-text file in home page window opens
file
If checked, and you hit return on a non-text file in a home page window
it is opened in the application it was created in. If not checked, nothing
happens when you hit return on such a file. By default the file is opened.
'Insert include tags' only insert tags
If checked, Alpha will only insert the include tags when you use 'Insert
include tags', and not insert the file to be included until you update the
window. But default only the tags are inserted.

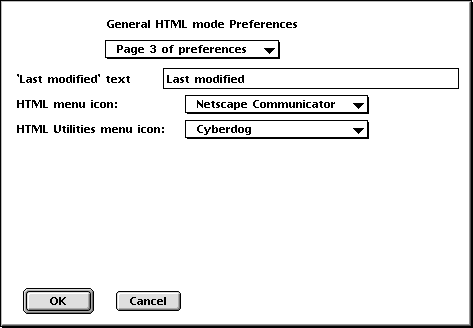
'Last modified' text
The default text when you insert last modified tags.
HTML menu icon
The icon for the HTML menu.
HTML Utilities menu icon
The icon for the HTML Utilities menu.

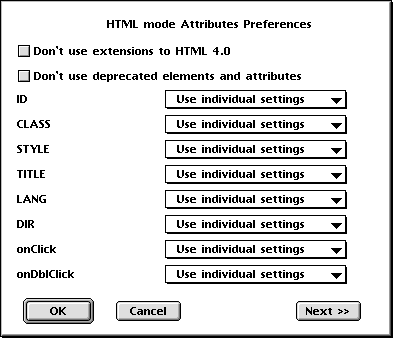
Don't use extensions to HTML 4.0
If checked, HTML elements not included in HTML 4.0
will be disabled in the menu, and attributes not included in HTML 4.0 will
not be asked about. By default extensions are used.
Don't use deprecated elements and
attributes
If checked, deprecated
elements will be disabled in the menu and deprecated attributes will
not be asked about. When this is the case extensions will not be used
either. By default deprecated elements and attributes are used.
The other settings are described here.
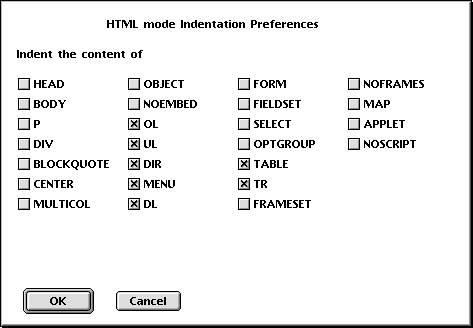
Here you select which HTML elements whose content you want to be indented. By default the content of OL, UL, DIR, MENU, DL, TABLE, and TR is indented.


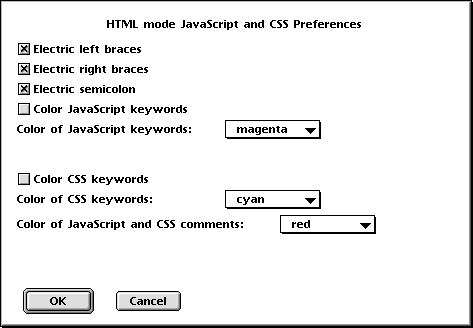
Electric left braces (see
below for Alpha 7.1 and later)
When checked, the left braces, {, will be electric like in C mode. That {
is electric means that a carriage return will automatically be inserted and
the next line will be indented when you type {. However, the braces only
behaves in this way between SCRIPT and STYLE tags. Outside SCRIPT and STYLE
tags typing { always just inserts a {. By default the {'s are electric.
Electric right braces (see
below for Alpha 7.1 and later)
When checked, the right braces, }, will be electric like in C mode. By
default the }'s are electric.
Electric semicolon (see
below for Alpha 7.1 and later)
When checked, the semicolons, ;, will be electric like in C mode. Just like
the braces they are only electric between SCRIPT and STYLE tags. By
default the ;'s are electric.
Color JavaScript keywords
If checked, keywords and comments in JavaScript will be colored. These
keywords also include the event handlers. By default JavaScript keywords
are not colored. Coloring of JavaScript keywords is not possible if
'simple coloring' is on.
Color of JavaScript keywords
The color of keywords in JavaScript. Applies only if you choose to color
JavaScript keywords. The default is magenta.
Color CSS keywords
If checked, keywords and comments in CSS will be colored. By default CSS keywords
are not colored. Coloring of CSS keywords is not possible if
'simple coloring' is on.
Color of CSS keywords
The color of keywords in CSS. Applies only if you choose to color
CSS keywords. The default is cyan (which
actually isn't cyan at all).
Color of JavaScript and CSS comments
The color of comments in JavaScript and CSS. Applies only if you choose to color
JavaScript or CSS keywords. The default is red.
Note! In Alpha 7.1 and later the preferences for electric braces and semicolons are set in the dialog Config -> Current Mode -> Menus and Features...

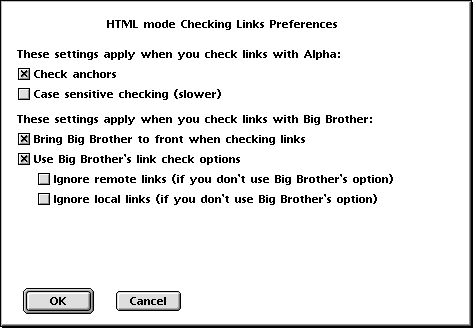
Check anchors
When checked, 'Check links' will check that there is an anchor <A
NAME="anchor"> in file.html if a link <A HREF="file.html#anchor">
points to it. By default anchors are checked.
Case sensitive checking (slower)
When checked, 'Check Links' will check that the case in the links match the
case in the file and folder names. This can be useful as Mac file names are
not case sensitive, while for example unix file names are. Case sensitive
checking is slower, and therefore not done by default. If you send the
files to Big Brother, Big Brother also uses this setting to decide if case
sensitive checking should be made.
Bring Big Brother to front when checking
links
If you use Big Brother to check links, this will determine if Big Brother
stays in the background or not, when you send files to it. By default Big
Brother is brought to the front.
Use Big Brother's link check
options
When not checked, the settings for the two links checking options below
will used instead of the corresponding options in Big Brother. By default
Big Brother's settings are used.
Ignore remote links
The same as the corresponding option in Big Brother.
Ignore local links
The same as the corresponding option in Big Brother.

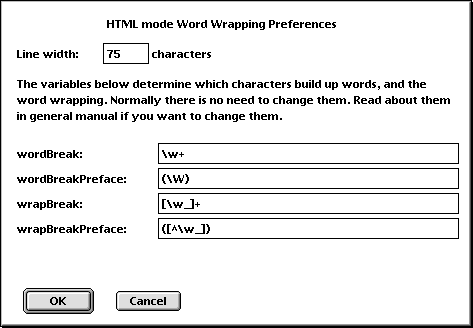
Line width
Determines at which position lines are wrapped. This is the HTML mode
specific version of the variable Fill Column in
the global settings dialog.
| wordBreak wordBreakPreface | These two control which characters build up words, |
| wrapBreak wrapBreakPreface | and these ones control word wrapping. |
Read about them in the general manual if you want to change them (should usually not be needed).
HTMLwords - extra keywords which you want to be colored when editing HTML in Alpha. They are colored with the same color as the HTML elements. If you want the words "cool" and "nifty" to be colored, add the following to your preferences file:
lappend HTMLwords cool nifty htmlColorizing
The first line defines the words and the second one tells Alpha to color them.